Combination of dazzling layout and design has been major arena where the business owners have been focusing pretty harder to get standardized websites designed matching their level of expertise in their field. Best practices have been involved by professional developers & designers who work with web-enabled tools and implement techniques which can give smart output. Be it screen resolution, layout, image in particular pixel size, input methods, size of website etc. there are good reasons for your website to be in sync with other websites. This makes you feel proud and also contented for taking a sensible decision for giving a rise to your business popularity.
A company can only attract more traffic to its website if its web contents are simple, user-friendly and appealing. For a website to be at par with a user’s convenience, it has to be such that the reader can view the web contents easily i.e. everything right from the fonts to design to approaching manner should be consistent and adjustable as per the viewing mode of the user.
Few features which need to be incorporated for making responsive website design consists of the following elements:-
User-friendly Layout of the Web
The layout of the website is its most essential element. It should be such that it adjusts to any kind of viewing design without distorting the viewing quality of the page. It helps the users to acquire the needful data and they would love to visit again.
Display of Elements
The elements should not be clustered. The same should be furthermore reduced as per the screen size of the user. The elements should not hinder site usage or viewing of the page smoothly. For a small screen, minimal elements should be used.
Image Size Modification
As per the size of the screen from which the data is being viewed, the images should be modified such that their quality is not compromised with. The images should be very accurately viewed regardless of the screen size of the viewing device.
Display of Links and Buttons
The links and buttons should be very efficient. They should be placed at the right place and their size should be standard, too. The user should be able to use these functions without any sort of trouble. The placement of these features should also be proper.
Mobile Viewing Feasibility
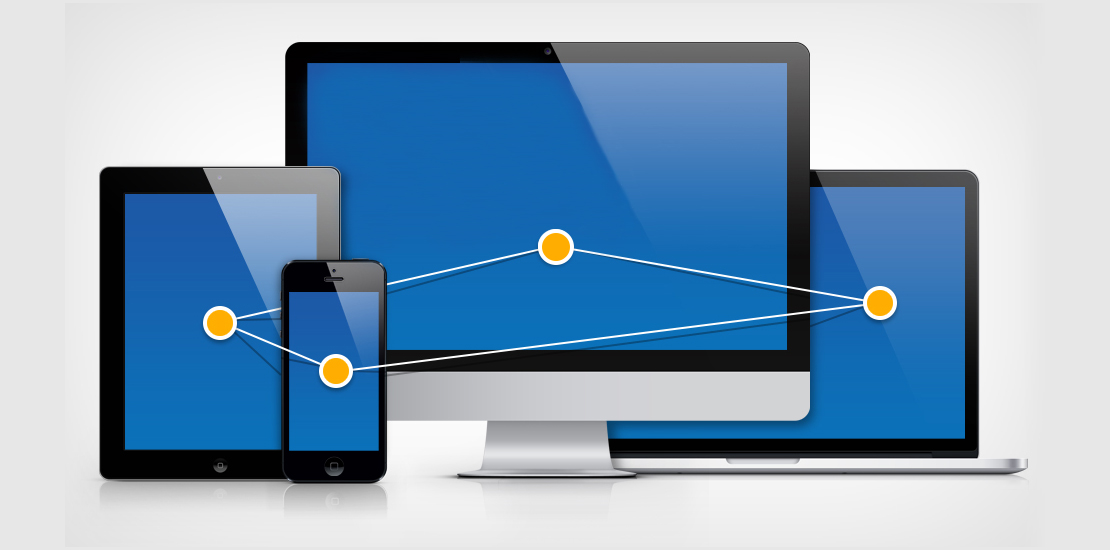
The website should be designed such that, even, when a user uses it from a mobile, he/she should be able to extract the contents of the website really easily. The content should well-displayed on the website, while not affecting it’s clarity when viewed in different browsers. Even when viewing from a mobile, the user should not feel the need to possess a device with a bigger screen.
Web pages, thus, should be compatible with mobiles, which would increase the number of views and also build a grip over ever-changing scenario of this tech-world. It goes to say that a reader would view a website from one of the many sources such as a laptop or a PC, mobile, iPad, Tablet and such other devices and he/she should be able to view the same page efficiently irrelevant to the kind of device he’s using. This would be perfect definition of making responsive web design.